
こんにちは!現場作業員しながら月間最高16万PVの、さはら(@sahara_momo)です。

今回はワードプレスのテーマDiverで感じた、上記の悩みを解決する記事を書いたで。
レビューの☆使う時に、『いちいち設定すんの面倒くさいな。。』
ってずっとモヤモヤした気分になってたんよね。。
その時『はっ!?』っと気が付いてん。
もしかしたらと思って試したのが上手くいったし、その方法を画像を使って分かりやすく解説していくね!

手順省略できんのめっちゃいいやん!
最後まで読んだら、レビュー記事書くのがスムーズになるし、読者さんが購入しやすい記事に一歩近づくね!
もくじ(タップでジャンプ)
Diver入力補助のレビュー星印をAddQuicktagで表示させる簡単な流れ
この章ではワードプレステーマDiverの入力補助にある『レビュー星印』をAddQuicktagを使って表示する簡単な流れを解説していくで!
2.『レビュー☆星印』を表示させる
3.テキストにしてコードをコピー
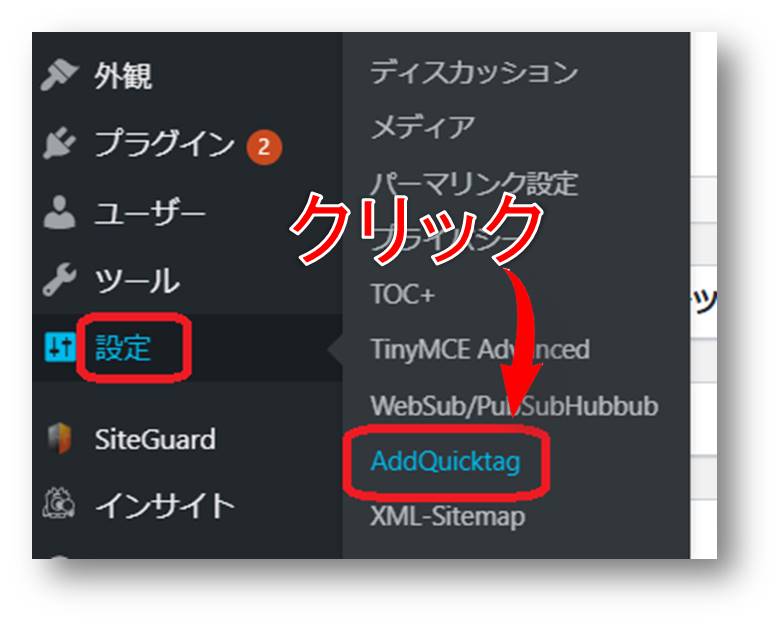
4.設定 > AddQuicktag
5.開始タグにコードをペーストし保存
ざっとした流れはこんな感じやで!
この先は画像を使って分かりやすく解説していくで。
Diverでレビュー星印を表示させる5つのステップ
この章ではワードプレスのテーマDiverを使った『5つのステップ』をさらに詳しく解説していくで。
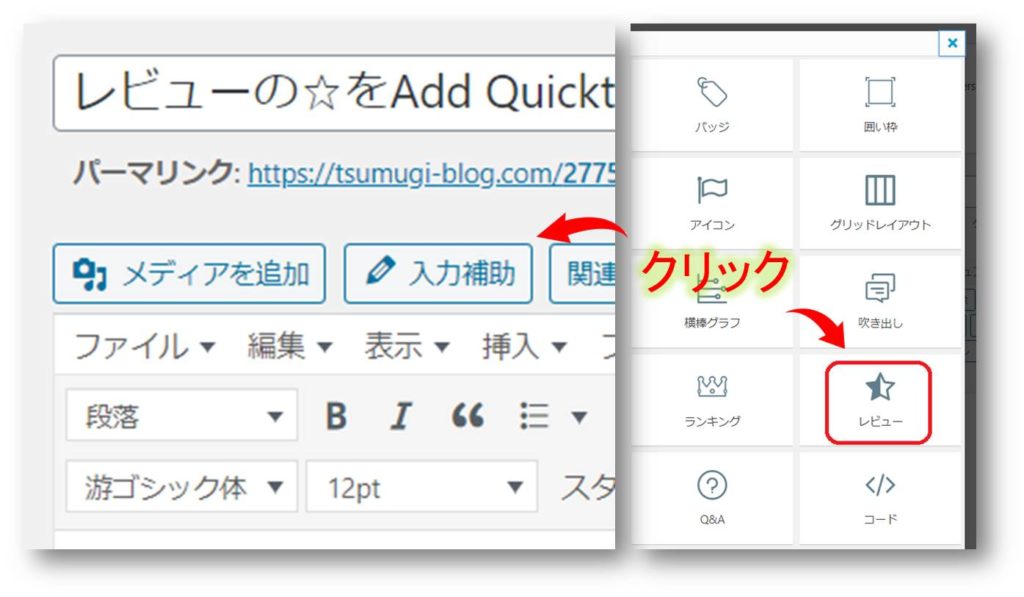
1.Diverの入力補助のレビューをクリック

画面上に出てる『入力補助 > レビュー』をクリック。
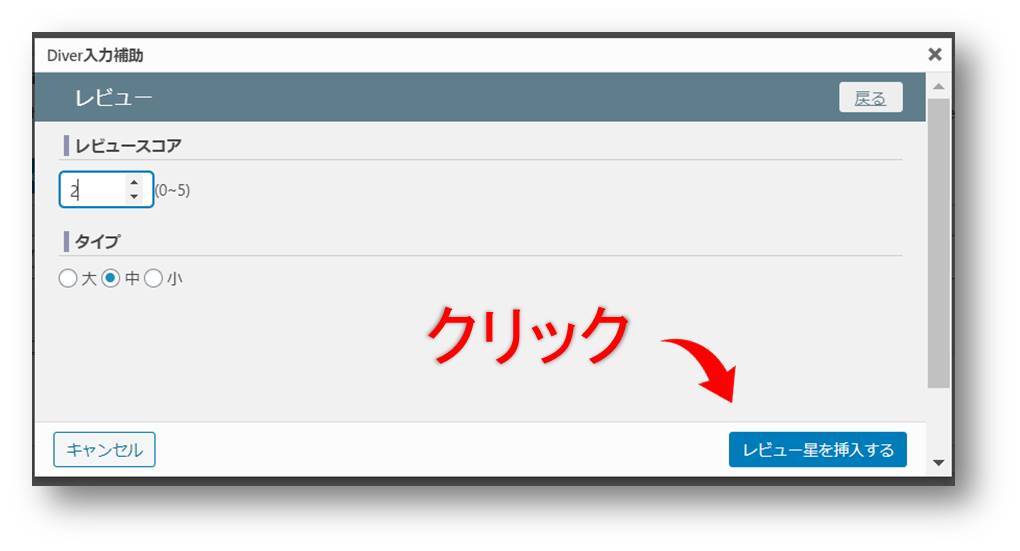
2.『レビュー☆星印』を表示させる

レビュースコアというのが☆の数のことやねん。
今回はとりあえず『☆2』で作ってみるで。
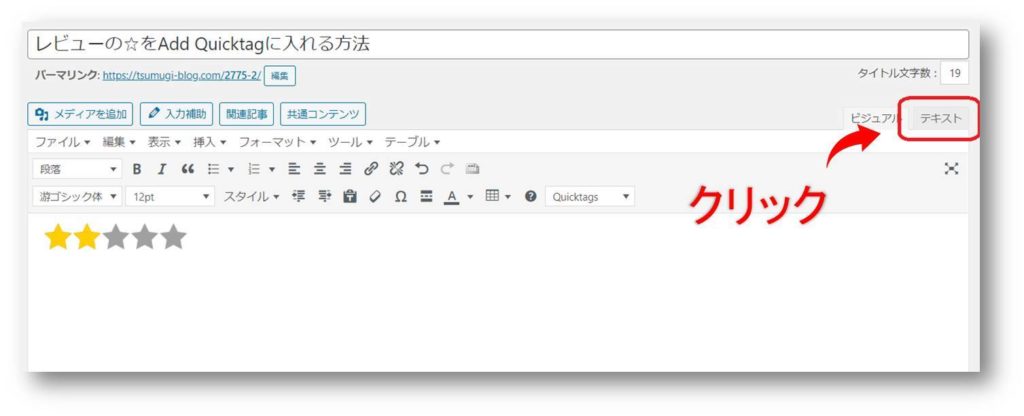
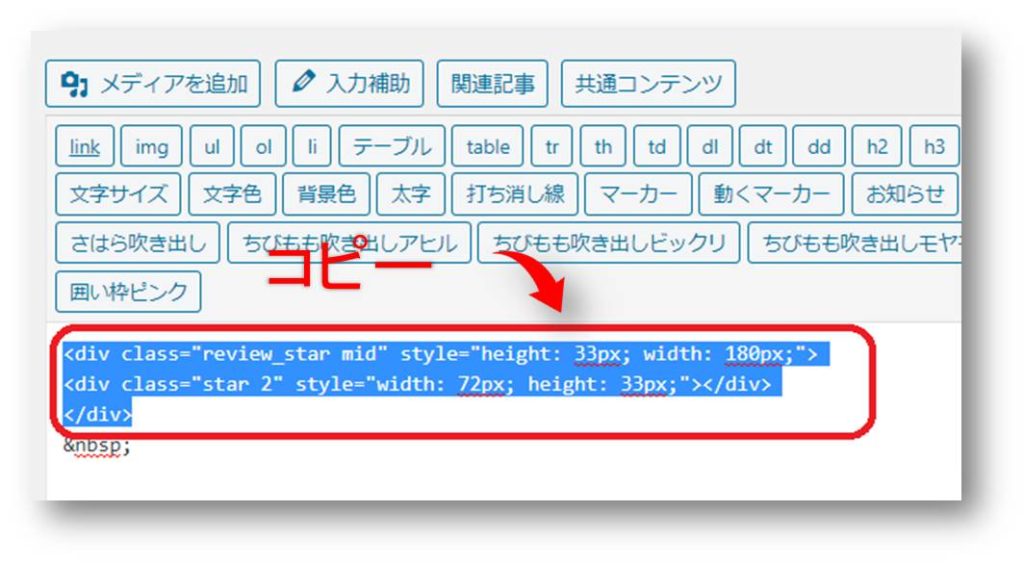
3.テキストにしてコードをコピー

レビューの星を表示させたら、画面右端の『テキスト』をクリックしてコードを表示させるねん。

上の画像の赤丸の部分をコピーやで。
4.設定 > AddQuicktag

コードをコピーしたら、ワードプレスのメニューにある『設定 > AddQuicktag』をクリック。
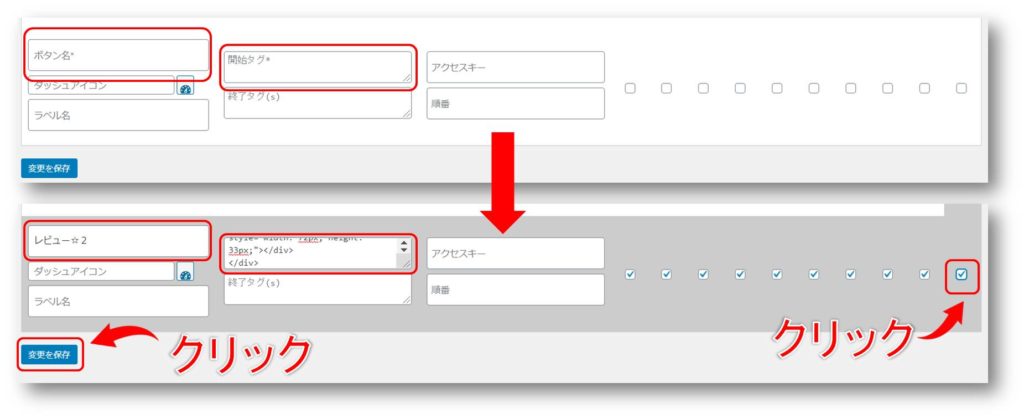
5.開始タグにコードをペーストし保存

『ボタン名』の所は何が表示されるかわかるように名前を入れるで。
今回は『レビュー☆2』って入れてます。
『開始タグ』の箇所にさっきコピーしたコードをペースト。
一番右にある『チェックボックス』にチェックを入れたら、最後に『変更を保存』をクリック。

【ワードプレスDiver】入力補助のレビュー星印をAddQuicktagで簡単に表示させる方法:まとめ
最後まで読んでいただいてありがとさんやで!
今回は【ワードプレスDiver】入力補助のレビュー星印をAddQuicktagで簡単に表示させる方法!についてご紹介しました。

・テキストにしてコードをコピー
・AddQuicktagの開始タグにペースト
ワードプレステーマDiverの入力補助はメッチャ便利やねんけど、『AddQuicktag』を使えばさらに使いやすくなるねん。
はじめはちょっと面倒くさいけど、こういう小さいことの積み重ねが『時間短縮』になるねん。
設定にはある程度時間かかるけど、最初にした方が後からラクできるしえぇで!
少しでも他のブログより良い面だして、夏はクッソ暑く冬はクッソ寒い建築現場から1分でも早く脱出するで!
広告の種類も一番多いし、アフィリエイトするなら絶対登録しとかなアカンASPやで!
てか、アフィリエターさんで A8.net
知らんけど(笑)











